مقدمه
به طور کلی، برنامههای افزودنی ابزار مفیدی برای توسعهدهندگانی هستند که میخواهند قابلیتهای یک زبان برنامهنویسی یا برنامه را فراتر از آنچه خارج از جعبه ارائه میشود، گسترش دهند. آنها می توانند به شما کمک کنند ویژگی های جدیدی اضافه کنید، رفتار زبان یا برنامه را سفارشی کنید و گردش کار توسعه خود را ساده کنید.
Settings Sync

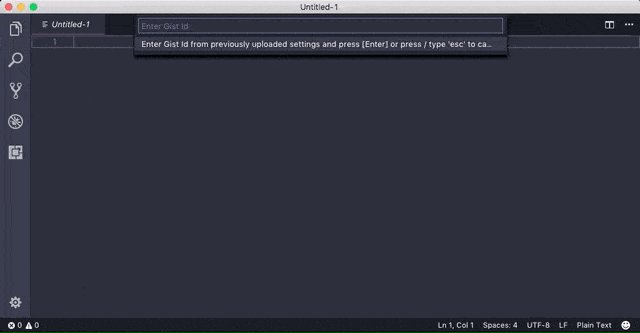
قبل از شروع نصب افزونهها به چپ و راست، خوب است از وجود Settings Sync بدانید. این به شما امکان می دهد تقریباً همه چیزهایی را که در VSCode سفارشی می کنید، از تنظیمات گرفته تا میانبرهای صفحه کلید تا سایر برنامه های افزودنی VSCode، با GitHub همگام کنید. به این ترتیب، به جای اینکه مجبور باشید از محیط VSCode وانیلی روی دستگاههای جدید برنامهنویسی کنید یا مجبور شوید همه چیز را دوباره بهصورت دستی تنظیم کنید، از هر دستگاهی که میخواهید به IDE مورد نظر خود دسترسی خواهید داشت.
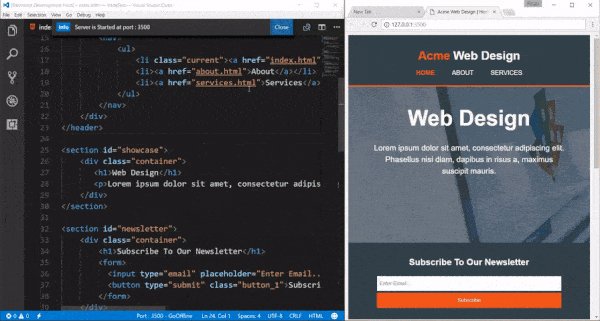
Live Server

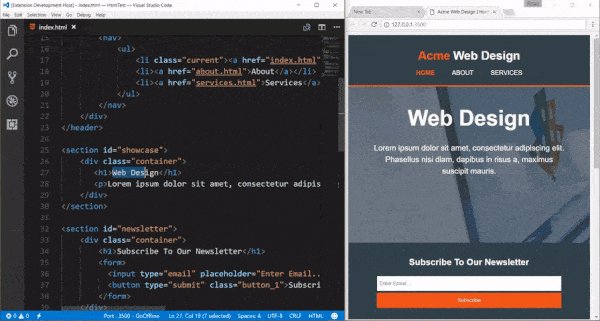
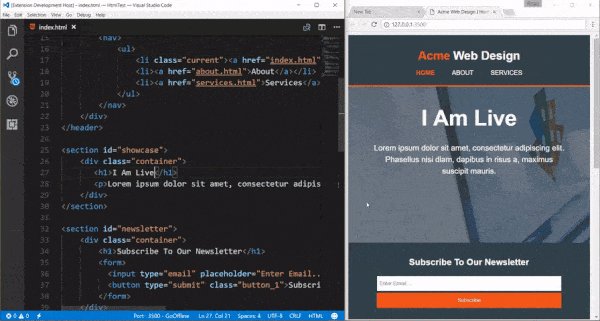
این افزونه VSCode مورد علاقه بسیاری از توسعه دهندگان نرم افزار است. Live Server یک سرور توسعه محلی را با ویژگی بارگذاری مجدد زنده برای صفحات استاتیک و پویا راه اندازی می کند. هر بار که کد خود را ذخیره می کنید، فوراً تغییرات منعکس شده در مرورگر را مشاهده خواهید کرد. در تشخیص خطاها بسیار سریعتر خواهید بود و انجام آزمایشهای سریع با کدتان بسیار آسانتر است.
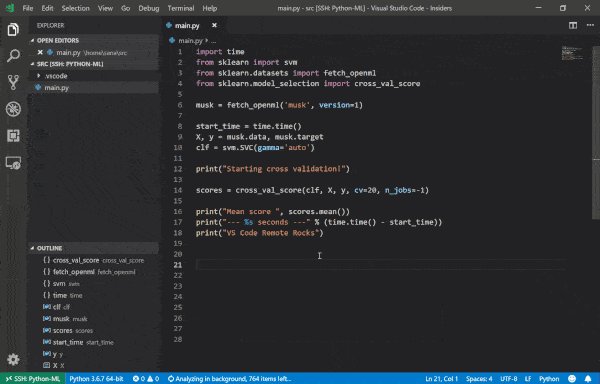
Remote – SSH

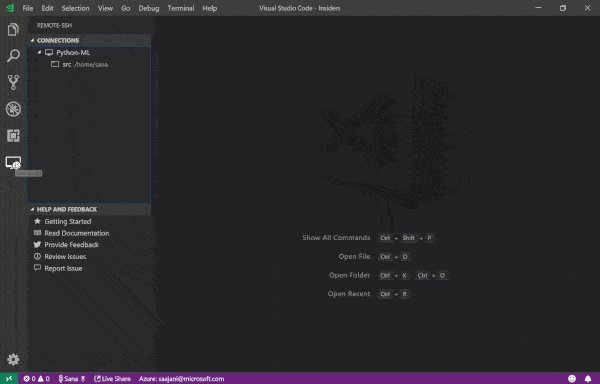
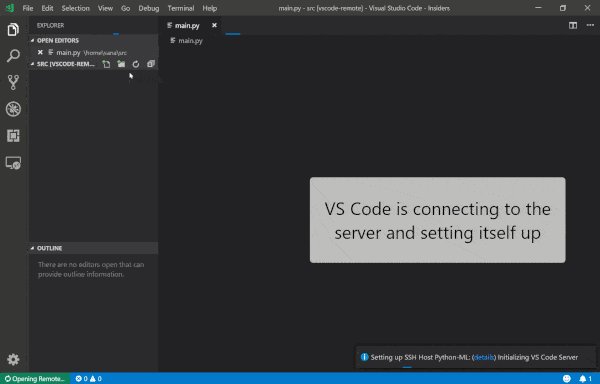
پسوند Remote – SSH به شما امکان می دهد از هر دستگاه راه دور با سرور SSH به عنوان محیط توسعه خود استفاده کنید. این امر توسعه و/یا عیبیابی در سناریوهای مختلف را بسیار آسانتر میکند. شما همچنین به هیچ کد منبع در دستگاه محلی خود نیاز ندارید، زیرا برنامه افزودنی دستورات و سایر برنامه های افزودنی را مستقیماً روی دستگاه راه دور اجرا می کند.
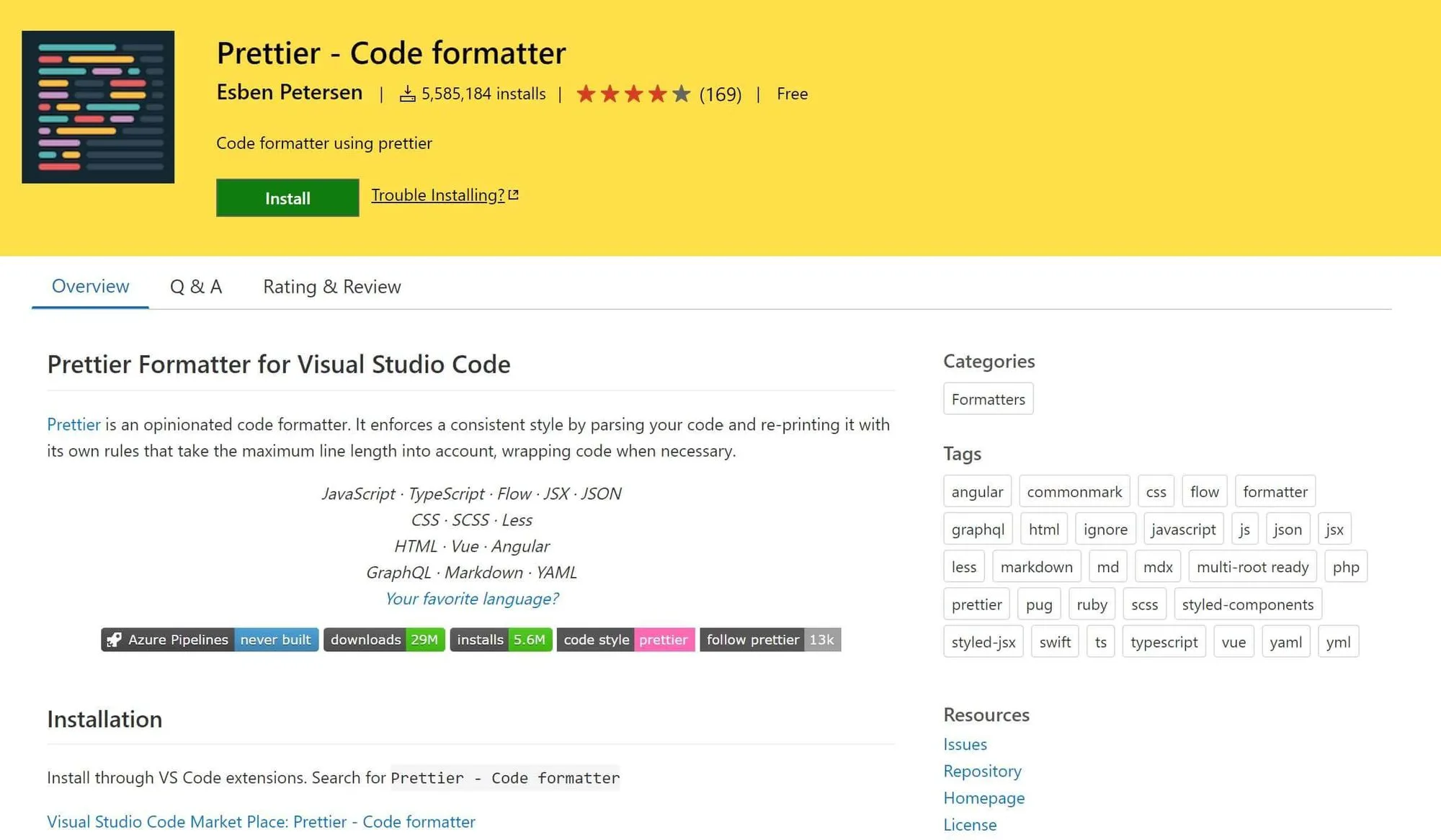
Prettier

Prettier یک فرمتکننده کد است که بهویژه اگر چندین نفر روی یک پروژه کار میکنند خوب کار میکند، زیرا برنامه افزودنی یک سبک ثابت را اعمال میکند. میتوانید آن را طوری تنظیم کنید که هر بار که آن را ذخیره میکنید، کد شما را قالببندی میکند و به میزان قابل توجهی زمان مورد نیاز برای قالببندی کدتان را کاهش میدهد.
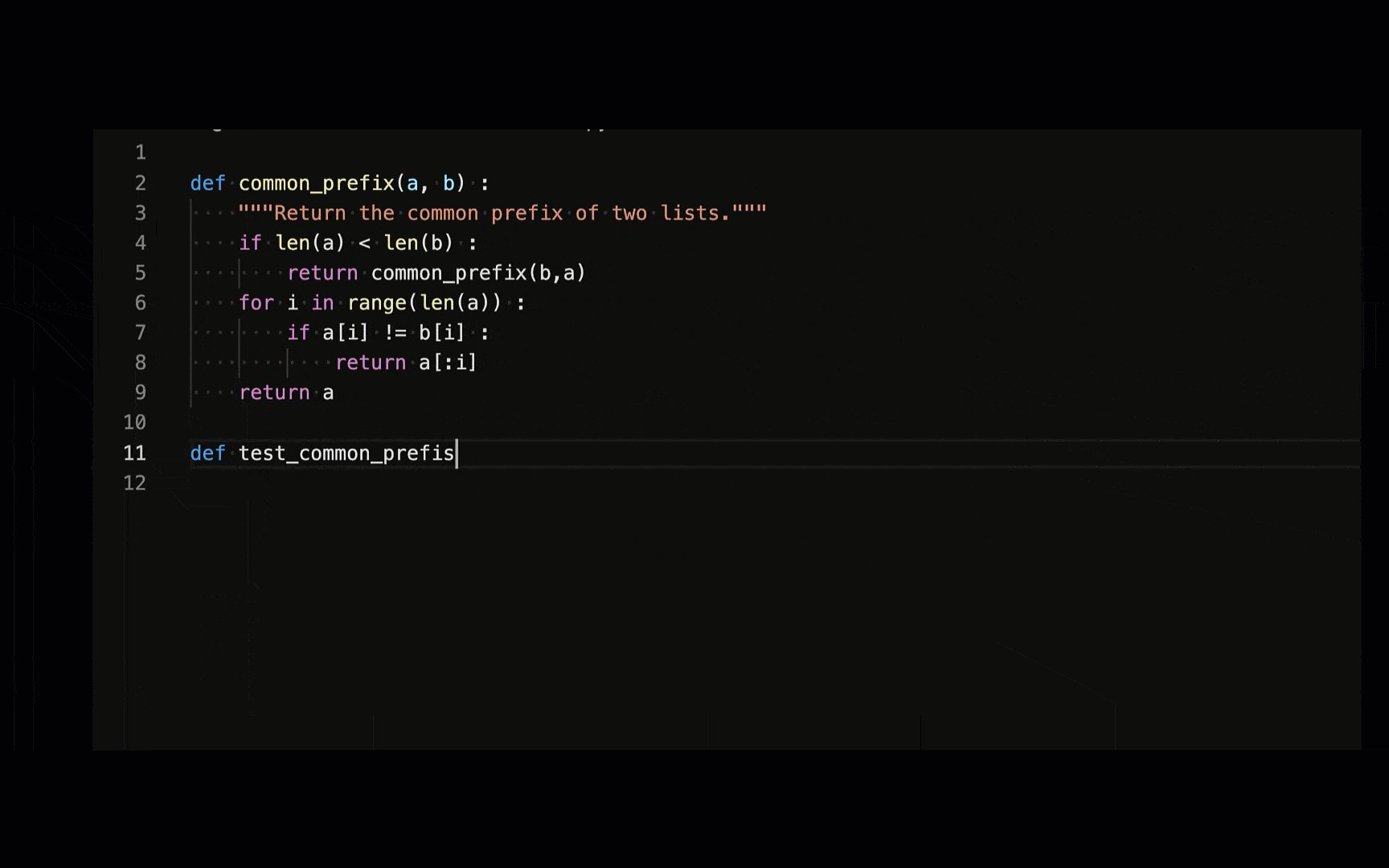
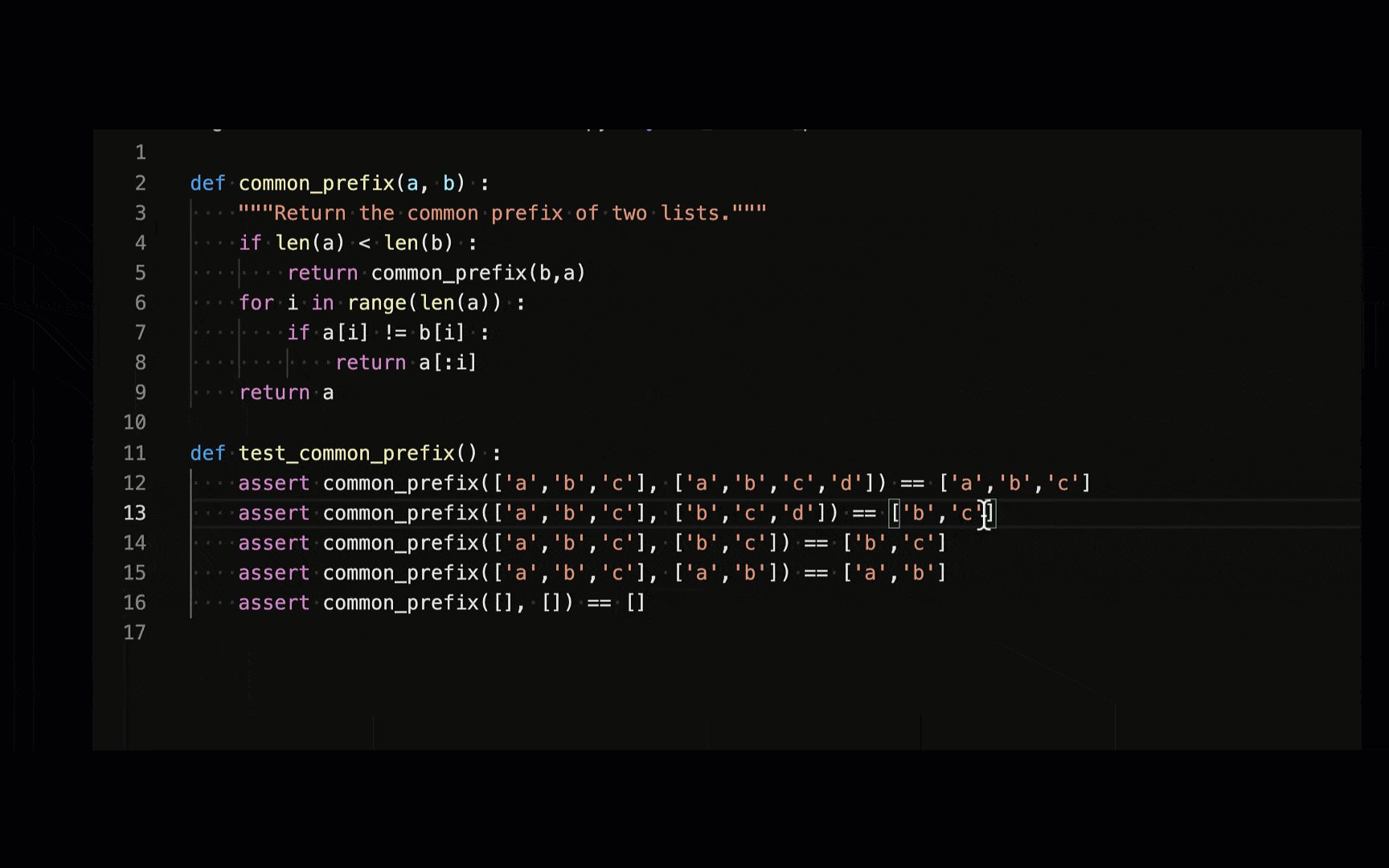
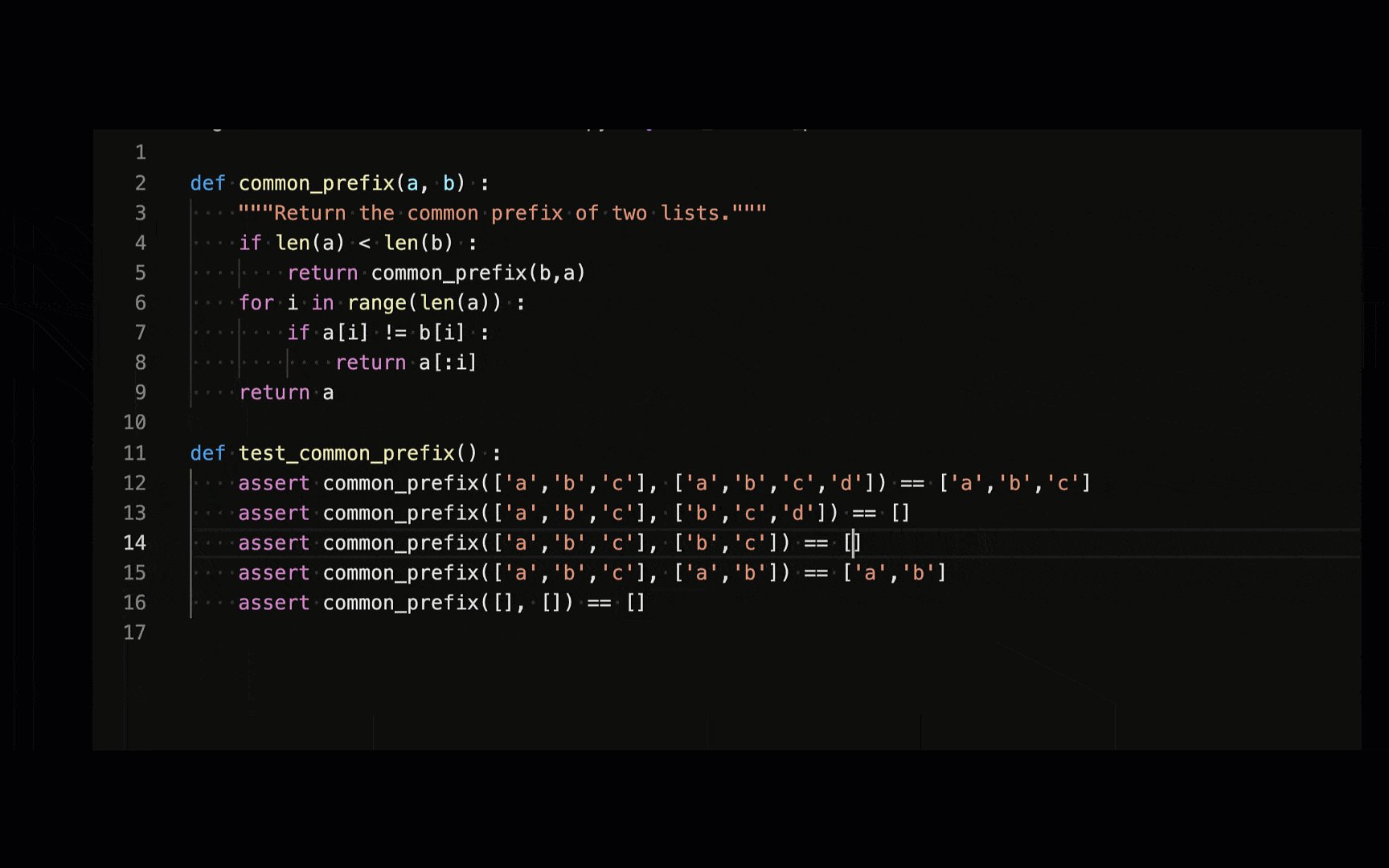
GitHub Copilot
 برخی GitHub Copilot را انقلابی در برنامه نویسی کامپیوتر می نامند و برخی دیگر آن را ابزاری مفید می نامند. هر چه در مورد آن فکر می کنید، هوش مصنوعی تکمیل خودکار ارزش ادغام در جریان کاری شما را دارد. GitHub Copilot که در GPT-3 آموزش دیده است، کد پیشنهادی ارائه می دهد، کد را به صورت خودکار تکمیل می کند، و حتی می تواند به نوشتن کد در هنگام ارائه نظر به زبان طبیعی کمک کند.
برخی GitHub Copilot را انقلابی در برنامه نویسی کامپیوتر می نامند و برخی دیگر آن را ابزاری مفید می نامند. هر چه در مورد آن فکر می کنید، هوش مصنوعی تکمیل خودکار ارزش ادغام در جریان کاری شما را دارد. GitHub Copilot که در GPT-3 آموزش دیده است، کد پیشنهادی ارائه می دهد، کد را به صورت خودکار تکمیل می کند، و حتی می تواند به نوشتن کد در هنگام ارائه نظر به زبان طبیعی کمک کند.
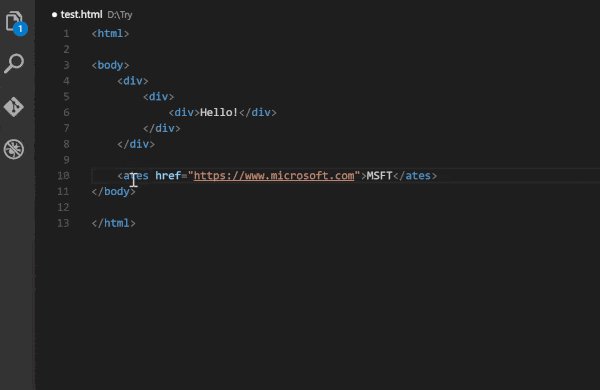
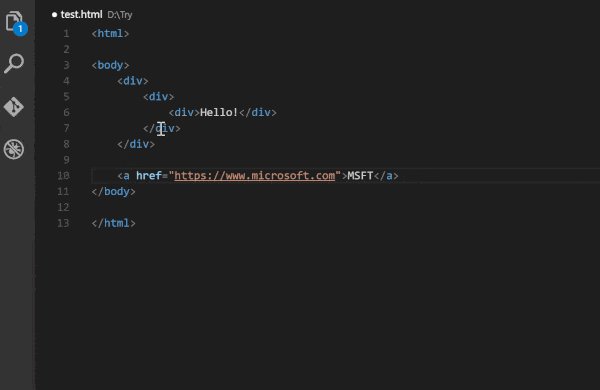
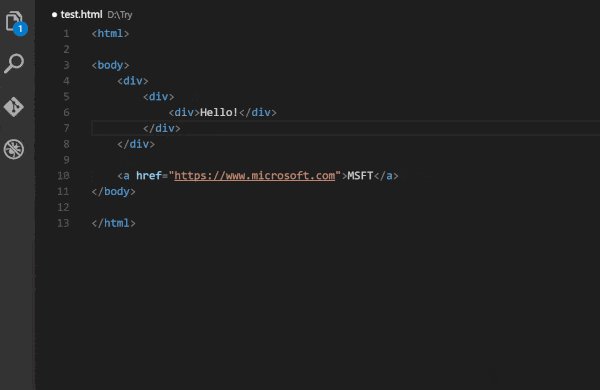
Auto Rename Tag
 در حالی که VSCode ذاتاً تگ های منطبق را برجسته می کند و هر زمان که یک تگ باز را تایپ می کنید بلافاصله برچسب های بسته را اضافه می کند، برچسب تغییر نام خودکار به طور خودکار برچسب هایی را که تغییر می دهید تغییر نام می دهد. این برنامه افزودنی برای HTML، XML، PHP و جاوا اسکریپت کار می کند و نیاز به تغییر نام تگ ها را دوبار از بین می برد.
در حالی که VSCode ذاتاً تگ های منطبق را برجسته می کند و هر زمان که یک تگ باز را تایپ می کنید بلافاصله برچسب های بسته را اضافه می کند، برچسب تغییر نام خودکار به طور خودکار برچسب هایی را که تغییر می دهید تغییر نام می دهد. این برنامه افزودنی برای HTML، XML، PHP و جاوا اسکریپت کار می کند و نیاز به تغییر نام تگ ها را دوبار از بین می برد.
GitLens
 GitLens قابلیتهای Git Visual Studio Code را افزایش میدهد. این یک افزونه قدرتمند است که به شما امکان می دهد ببینید چه کسی، چرا و چگونه خطوط کد در طول زمان تغییر کرده اند (در میان بسیاری از ویژگی های دیگر). GitLens یک افزونه بسیار قابل تنظیم است. اگر تنظیم خاصی را دوست ندارید، می توانید به راحتی آن را در تنظیمات خاموش کنید.
GitLens قابلیتهای Git Visual Studio Code را افزایش میدهد. این یک افزونه قدرتمند است که به شما امکان می دهد ببینید چه کسی، چرا و چگونه خطوط کد در طول زمان تغییر کرده اند (در میان بسیاری از ویژگی های دیگر). GitLens یک افزونه بسیار قابل تنظیم است. اگر تنظیم خاصی را دوست ندارید، می توانید به راحتی آن را در تنظیمات خاموش کنید.
Git History
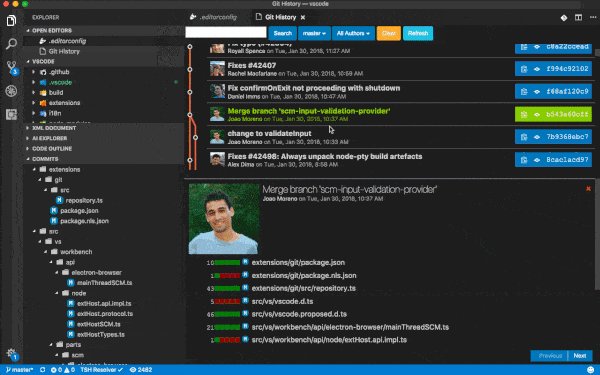
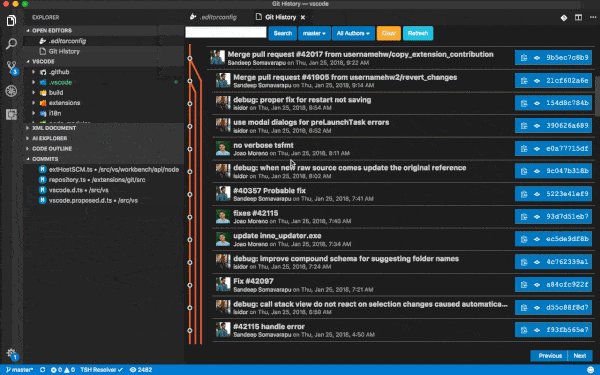
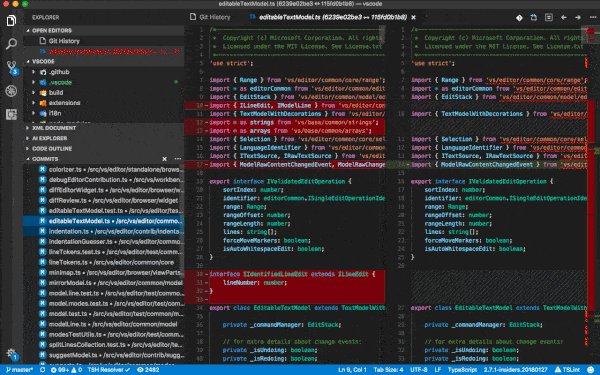
 مشابه GitLens، Git History یک افزونه VSCode است که تصویری از گزارش git ارائه می دهد. دیگر نباید از طریق git log در ترمینال نگاه کنید. پسوند کاملاً جامع است. این به شما امکان می دهد شاخه ها، commit ها و فایل ها را در بین commit ها مقایسه کنید. همچنین میتوانید آواتارهای Github را جستجو کنید که کاملاً مرتب است.
مشابه GitLens، Git History یک افزونه VSCode است که تصویری از گزارش git ارائه می دهد. دیگر نباید از طریق git log در ترمینال نگاه کنید. پسوند کاملاً جامع است. این به شما امکان می دهد شاخه ها، commit ها و فایل ها را در بین commit ها مقایسه کنید. همچنین میتوانید آواتارهای Github را جستجو کنید که کاملاً مرتب است.
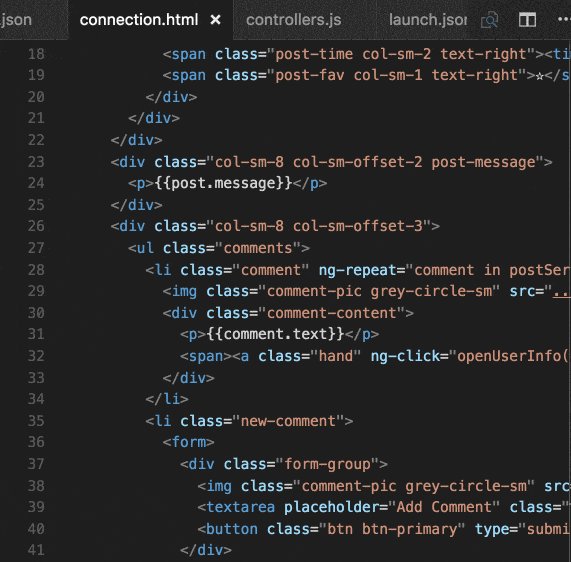
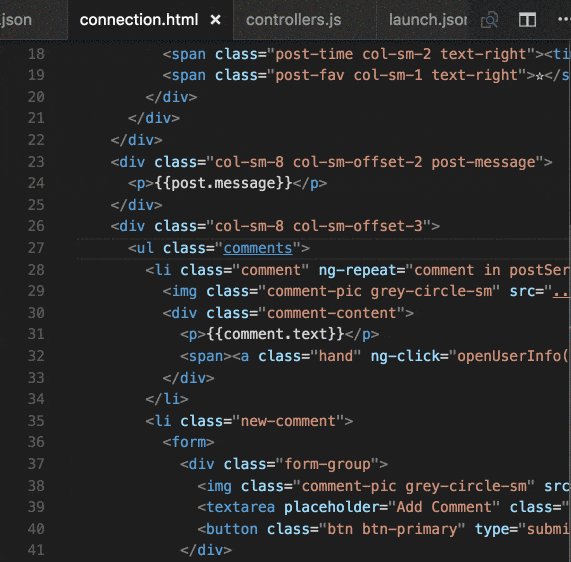
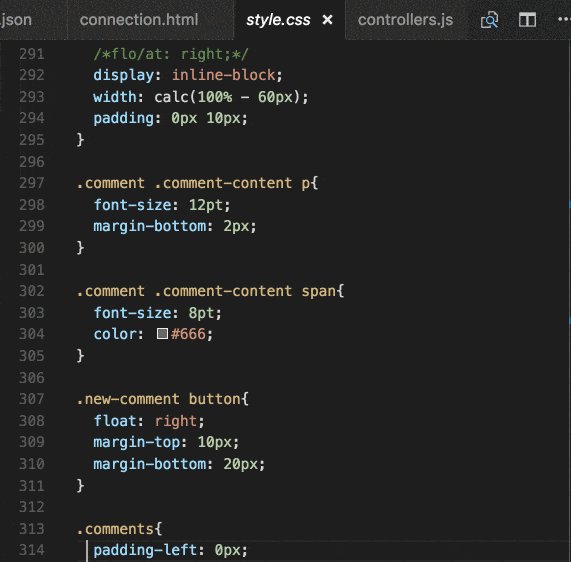
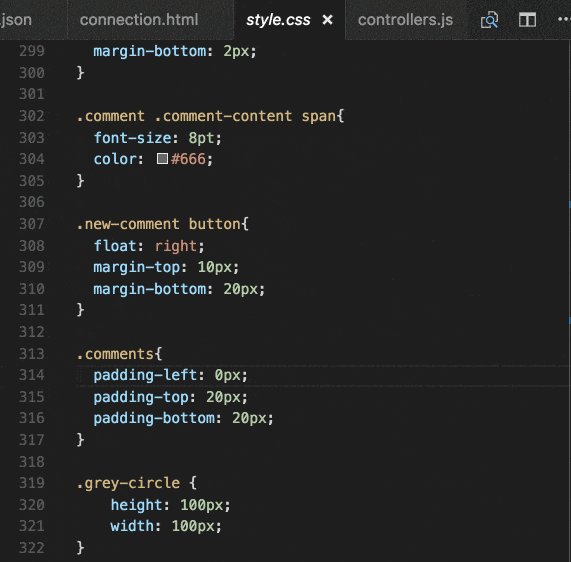
CSS Peek
 این افزونه برای توسعه دهندگان فرانت اند بسیار ارزشمند است. با الهام از ویژگی مشابه در براکت های IDE، CSS Peek به شما امکان می دهد فایل HTML و js خود را گسترش دهید تا کد CSS/SCSS/LESS را در کد منبع نشان دهید. همچنین به شما این امکان را می دهد که اگر نام کلاس یا شناسه را می دانید، به سرعت به کد CSS مناسب بروید.
این افزونه برای توسعه دهندگان فرانت اند بسیار ارزشمند است. با الهام از ویژگی مشابه در براکت های IDE، CSS Peek به شما امکان می دهد فایل HTML و js خود را گسترش دهید تا کد CSS/SCSS/LESS را در کد منبع نشان دهید. همچنین به شما این امکان را می دهد که اگر نام کلاس یا شناسه را می دانید، به سرعت به کد CSS مناسب بروید.
JavaScript Code Snippets
 در حالی که VScode شامل JS IntelliSense داخلی است ، قطعه های کد JS با افزودن یک محرک واردات/صادرات ، یاران کلاس و محرک های روش ، تجربه آن را افزایش می دهد. پسوند از JS ، TypeScript ، JS React ، TS React ، HTML و VUE پشتیبانی می کند. در بازار VScode ، قطعه های کد برای سایر طعم دهنده ها ، مانند Angular ، به راحتی در دسترس هستند.
در حالی که VScode شامل JS IntelliSense داخلی است ، قطعه های کد JS با افزودن یک محرک واردات/صادرات ، یاران کلاس و محرک های روش ، تجربه آن را افزایش می دهد. پسوند از JS ، TypeScript ، JS React ، TS React ، HTML و VUE پشتیبانی می کند. در بازار VScode ، قطعه های کد برای سایر طعم دهنده ها ، مانند Angular ، به راحتی در دسترس هستند.